このブログは astro-notion-blog と Cloudflare Pages を利用して運用しています。
Cloudflare Pages で Webページを作成すると、「xxx.pages.dev」という固有のサブドメインが発行されます。これがそのままブログのURLとなるわけです。
そのままそのサブドメインを利用してもよいのですが、自分のドメイン「mydomain.com」などを持っている場合はカスタムドメインとしてページを表示させることも可能です。
flowchart LR
xxx.pages.dev== 同じ内容 ==>mydomain.comその際に難点があって、「xxx.pages.dev」と「mydomain.com」に同時に同じページが存在することになります。私の知る限りカスタムドメインだけの運用にすることはできないようです。
URLの正規化
カスタムドメインせっかく設定してるのに「xxx.pages.dev」のほうにアクセスされては意味がないですよね。特に Google など検索結果に優先して表示されるのは「xxx.pages.dev」のほうみたいなので考えもの。
他には広告配信サービスなどで許可されたドメインしか使えないといった場合に困ります。
URLが分散してしまうのはあまりよくないことなので、分かりやすく正規化(一本化)してあげましょう。
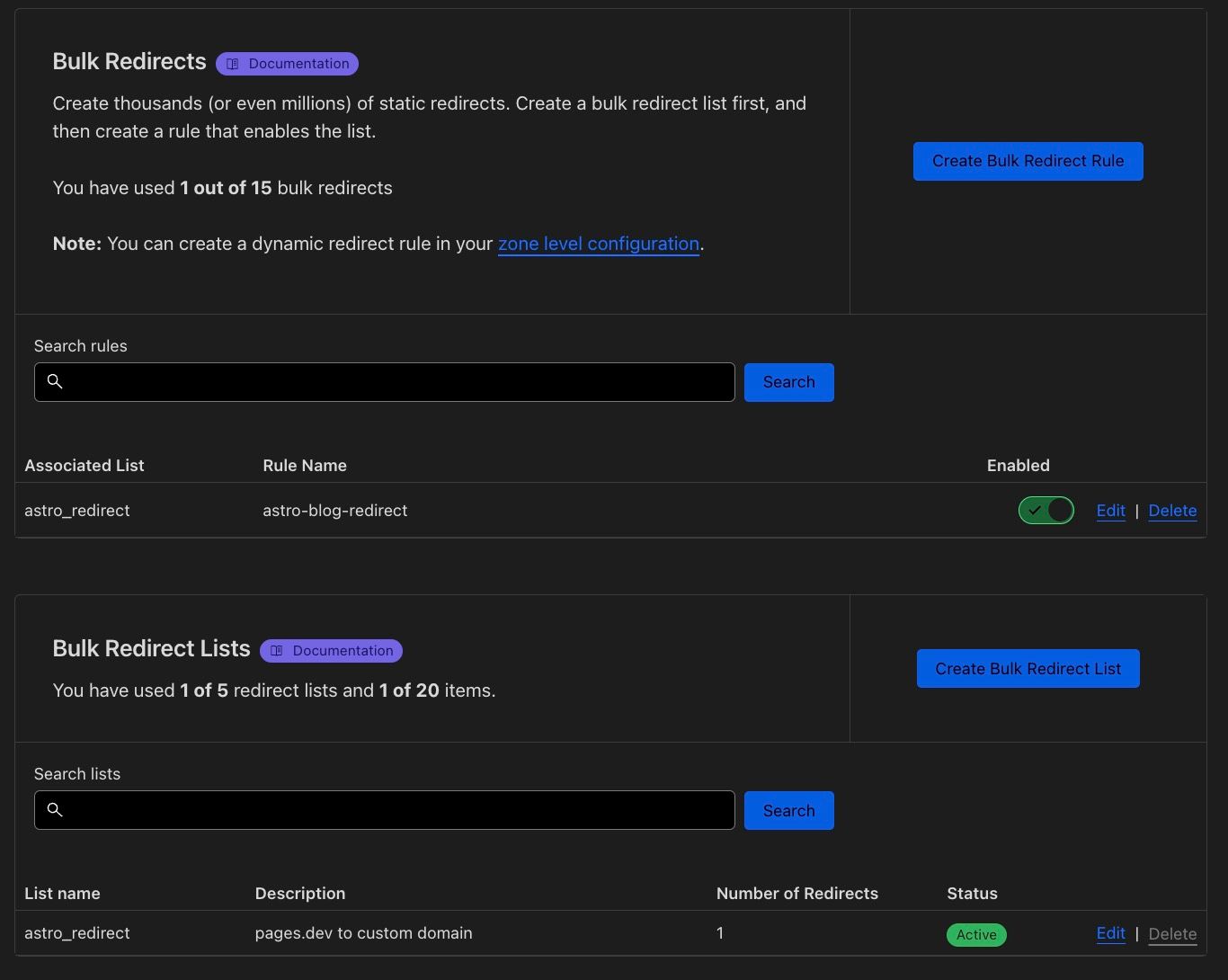
Bulk Redirects を使おう
まず、Cloudflare のダッシュボードへ移動します。
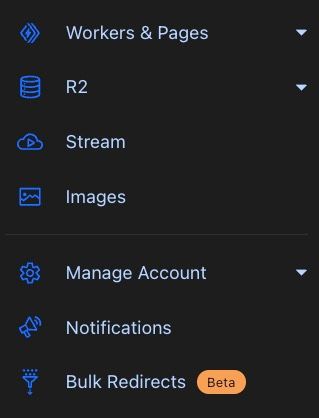
左側のサイドメニューの一番下にある「Bulk Redirects」をクリックしましょう。
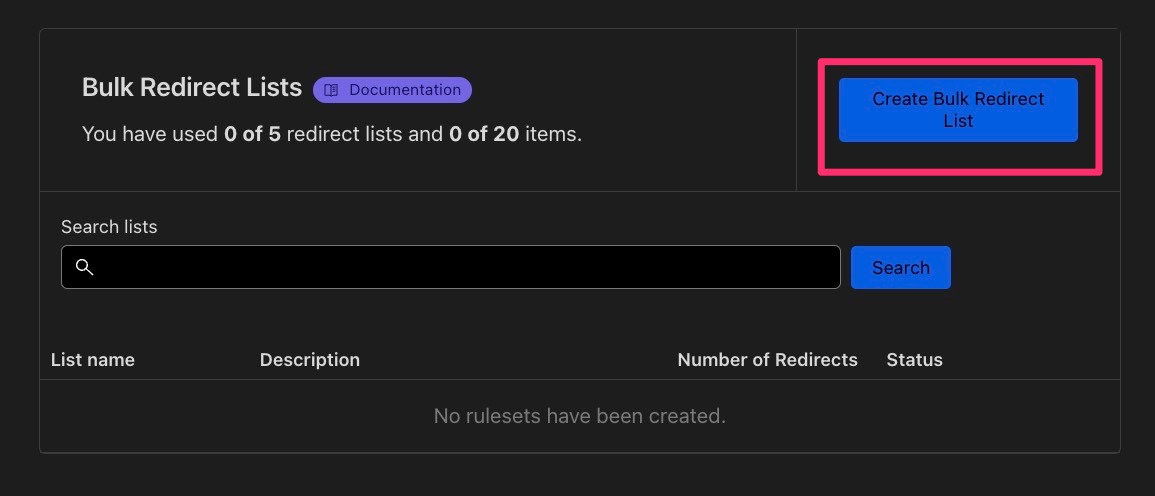
さらに「Bulk Redirect Lists」にある「Create Bulk Redirect List」をクリック。
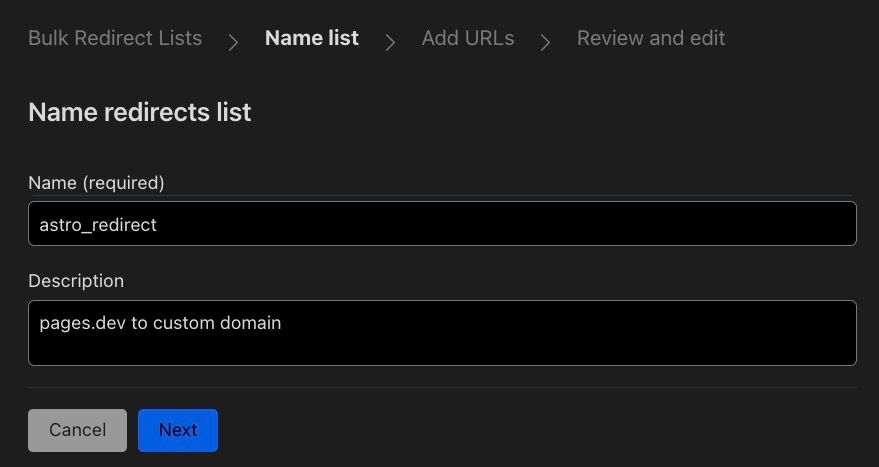
リストに任意の名前をつけてください。
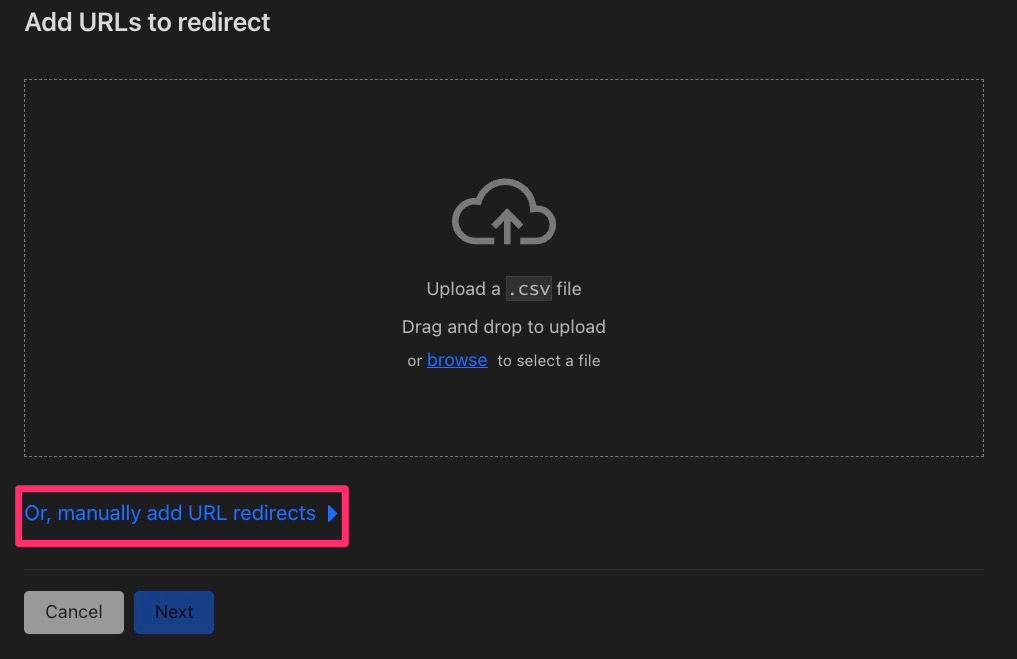
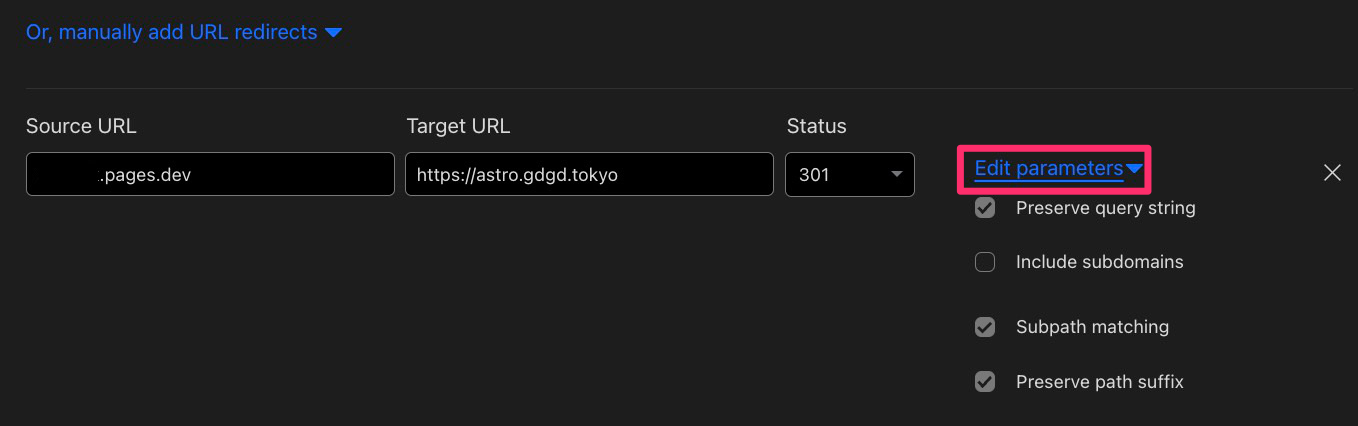
.csv ファイルをインポートすることができるようですが、ここでは下にある「Or, manually add URL redirects」を選択します。
「Source URL」には リダイレクト元の「xxx.pages.dev」と入力します。
「Target URL」には httpsを含む リダイレクト先のカスタムドメインを入力しましょう。
「Status」は「301」のまま
続いて「Edit parrameters」をクリックして展開します。
以下の3つにチェックを入れましょう。
- Preserve query string
- Subpath matching
- Preserve path suffix
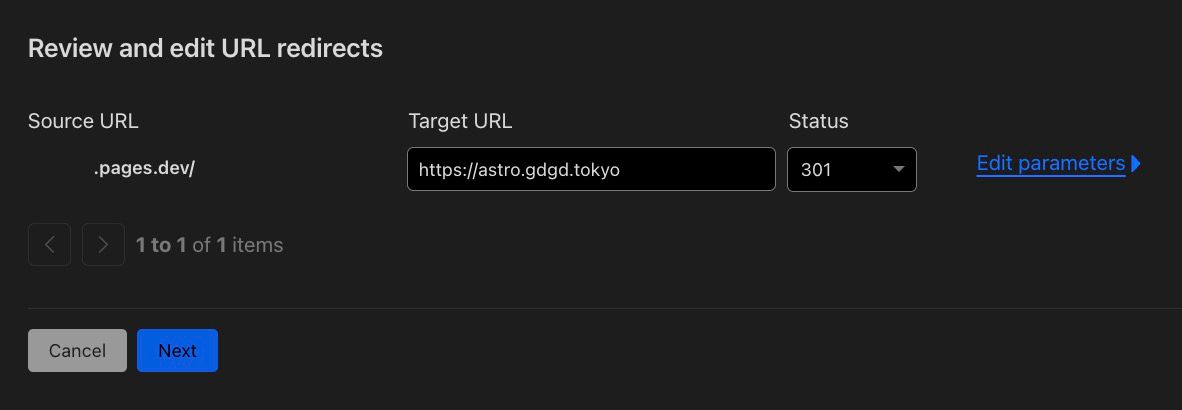
そして、次の画面で確認して次へ進みます。
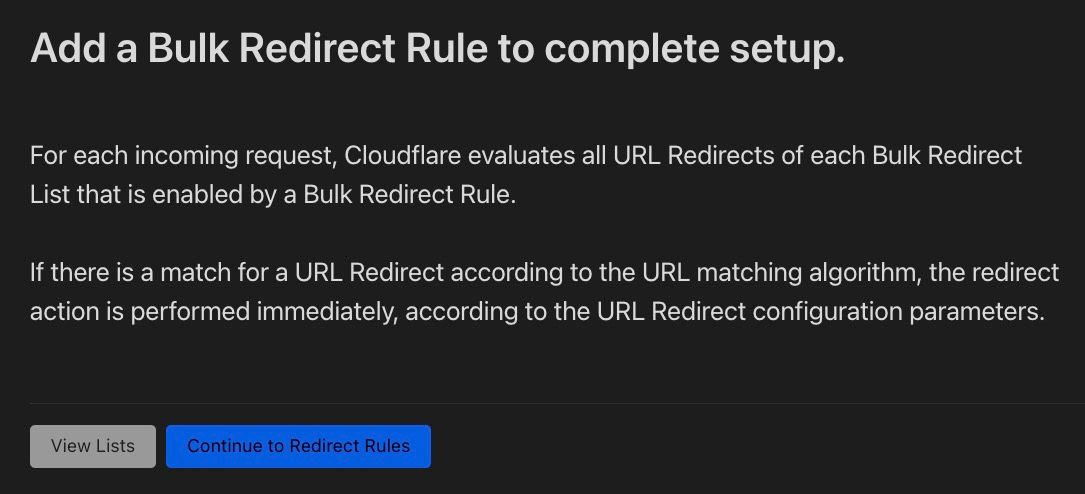
この画面はそのまま Continue する。
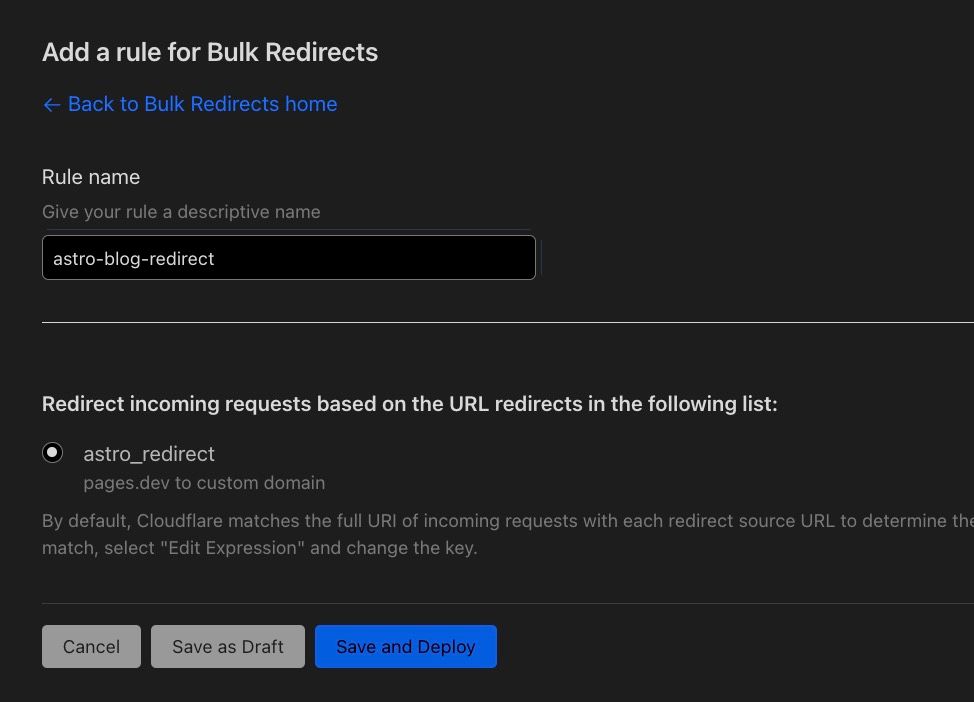
任意のルール名を入力して「Save and Deploy」をクリックします。
これで設定は完了です!
「xxx.pages.dev」にアクセスしてカスタムドメインにリダイレクトできているか確認してください。
メモ
Cloudflareのドキュメント